Android UI Testing Tutorial
Android SDK provides the following tools to support automated, functional UI testing on your application.
- uiautomatorviewer
- uiautomator
uiautomatorviewer
A GUI tool to scan and analyze the UI components of an Android application.
The uiautomatorviewer tool provides a convenient visual interface to inspect the layout hierarchy and view the properties of the individual UI components that are displayed on the test device. Using this information, you can later create uiautomator tests with selector objects that target specific UI components to test.
To analyze the UI components of the application that you want to test, pefrom the following steps after installing the application given in the example.
- Connect your Android device to your development machine
- Open a terminal window and navigate to
/tools/ - Run the tool with this command
uiautomatorviewer
You will see the following window appear. It is the default window of the UI Automator Viewer.

- Click on the devices icon at the top right corner. It will start taking the UI XML snapshot of the screen currently opened in the device. It would be something like this.

After that , you will see the snapshot of your device screen in the uiautomatorviewer window.

On the right side of this window, you will see two partitions. The upper partition explains the Nodes structure, the way the UI components are arranged and contained. Clicking on each node gives detail in the lower parition.
As an example, consider the below figure. When you click on the button, you can see in the upper partition that Button is selected , and in the lower parition , its details are shown. Since this button is clickable, thats why its property of clickable is set to true.

UI Automator Viewer also helps you to examine your UI in different orientations. For example, just change your device orientation to landscape, and again capture the screenshot. It is shown in the figure below:

uiautomator
Now you can create your own test cases and run it with uiautomatorviewer to examine them. In order to create your own test case, you need to peform the following steps:
- From the Project Explorer, right-click on the new project that you created, then select Properties > Java Build Path, and do the following:
- Click Add Library > JUnit then select JUnit3 to add JUnit support.
- Click Add External JARs... and navigate to the SDK directory. Under the platforms directory, select the latest SDK version and add both the uiautomator.jar and android.jar files.
- Extend your class with UiAutomatorTestCase
- Right the necessary test cases.
- Once you have coded your test, follow these steps to build and deploy your test JAR to your target Android test device.
- Create the required build configuration files to build the output JAR. To generate the build configuration files, open a terminal and run the following command:
- From the command line, set the ANDROID_HOME variable.
- Go to the project directory where your build.xml file is located and build your test JAR.
- Deploy your generated test JAR file to the test device by using the adb push command.
- Run your test by following command:
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path>
The is the name of the project that contains your uiautomator test source files, and the is the path to the corresponding project directory.
set ANDROID_HOME=<path_to_your_sdk>
ant build
adb push/data/local/tmp/
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettings
Example
The below example demonstrates the use of UITesting. It crates a basic application which can be used for uiautomatorviewer.
To experiment with this example , you need to run this on an actual device and then follow the uiautomatorviewer steps explained in the beginning.
| Steps | Description |
|---|---|
| 1 | You will use Eclipse IDE to create an Android application and name it as Test under a package com.example.test. While creating this project, make sure you Target SDK and Compile With at the latest version of Android SDK to use higher levels of APIs. |
| 2 | Modify src/MainActivity.java file to add Activity code. |
| 3 | Modify layout XML file res/layout/activity_main.xml add any GUI component if required. |
| 4 | Create src/MainActivity2.java file to add Activity code. |
| 5 | Modify layout XML file res/layout/activity_main_activity2.xml add any GUI component if required. |
| 6 | Modify res/values/string.xml file and add necessary string components. |
| 7 | Run the application and choose a running android device and install the application on it and verify the results. |
Here is the content of src/com.example.test/MainActivity.java.
package com.example.test; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.Menu; import android.view.View; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void activity2(View view){ Intent intent = new Intent(this,com.example.test.MainActivity2.class); startActivity(intent); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
Here is the content of src/com.example.test/MainActivity2.java.
package com.example.test; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.Menu; import android.view.View; public class MainActivity2 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main_activity2); } public void activity1(View view){ Intent intent = new Intent(this,com.example.test.MainActivity.class); startActivity(intent); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main_activity2, menu); return true; } }
Here is the content of activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="87dp" android:text="@string/test1" android:textAppearance="?android:attr/textAppearanceLarge" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:onClick="activity2" android:text="@string/go2" /> </RelativeLayout>
Here is the content of activity_main_activity2.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity2" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="125dp" android:text="@string/test2" android:textAppearance="?android:attr/textAppearanceLarge" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:onClick="activity1" android:text="@string/go1" /> </RelativeLayout>
Here is the content of Strings.xml.
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">test</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="test1">This is activity 1</string> <string name="test2">This is activity 2</string> <string name="go1">Go to activity 1</string> <string name="go2">Go to activity 2</string> <string name="title_activity_main_activity2">MainActivity2</string> </resources>
Here is the content of AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.test" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="14" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.test.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="com.example.test.MainActivity2" android:label="@string/title_activity_main_activity2" > </activity> </application> </manifest>
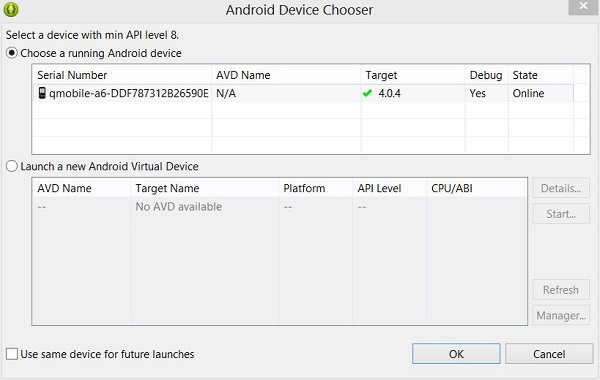
Let's try to run your UI Testing application. I assume you have connected your actual Android Mobile device with your computer. To run the app from Eclipse, open one of your project's activity files and click Run  icon from the toolbar. Before starting your application, Eclipse will display following window to select an option where you want to run your Android application.
icon from the toolbar. Before starting your application, Eclipse will display following window to select an option where you want to run your Android application.
 icon from the toolbar. Before starting your application, Eclipse will display following window to select an option where you want to run your Android application.
icon from the toolbar. Before starting your application, Eclipse will display following window to select an option where you want to run your Android application.
Select your mobile device as an option and then check your mobile device which will display application screen. Now just follow the steps mentioned at the top under the uiautomatorviewer section in order to peform uitesting on this application.
Comments
Post a Comment